はてなブログユーザーの多くの人に人気の引用枠のデザインCSSコード。下記CSSコードを「innocent」に導入したらデザイン崩れが起きました。
/* 引用のデザイン1 */
.entry-content blockquote {
padding: 20px 55px;
background: rgba(245,245,245,0.8);
color: #222;
position: relative;
border: solid 1px #fff;
margin: 0.8em 0;
}
/* 引用のデザイン2 */
.entry-content blockquote:before {
color: rgba(200, 200, 200, 1);
content: ““”;
font-family: serif;
font-size: 600%;
left: 0;
line-height: 1em;
position: absolute;
top: 0;
}
/* 引用のデザイン3 */
.entry-content blockquote:after {
content: “””;
font-family: serif;
position: absolute;
bottom: 0;
right: 0;
font-size: 600%;
color: rgba(200,200,200,1);
line-height: 0;
}
本来は、これをこのままデザインCSSにコピペすればOKなのですが、僕が使わせてもらっているはてなブログのテーマ「innocent」においては、デザイン崩れが起きることが分かりました。
今回は、その対策方法についてまとめましたので、少しでもお役に立てればと思います。
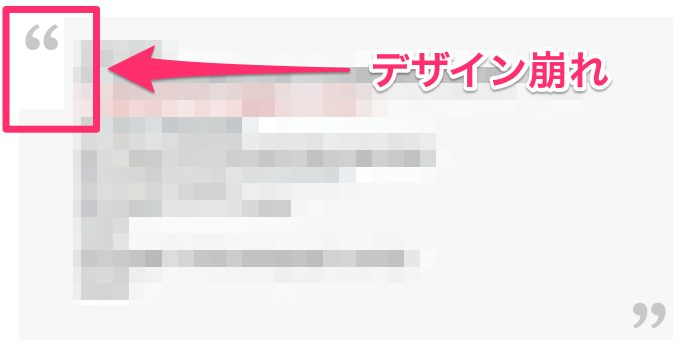
デザイン崩れが起きる引用枠

少し見づらいかもしれませんが、画像左上の「“」の部分の背景だけ白くなり、他はグレーという何とも残念な感じになっています。これがデザイン崩れです。
このインテリジェンス感のある引用枠が好きなので、これを何とか活かせないかとCSSをいじくり回して試行錯誤していたら何とか道筋が見えました。
その結果がこの引用枠です。
どうですか?この引用枠??
原型から少し変わってしまいましたが、なかなかイケてません??
デザイン崩れが起きない引用枠CSSコード
今回のデザイン崩れの原因は「innocent」のデフォルトで、あらかじめ引用枠がカスタマイズされていることではないかと思ったんです。
なので、デフォルトを活かしたものに書き換えればいいのでは?と発想を変えてみたコードがこちらです。
/* 引用のデザイン1 */
.entry-content blockquote {
padding: 20px 55px;
background: rgba(245,245,245,0.8);
color: #222;
position: relative;
border: solid 1px #fff;
margin: 0.8em 0;
}
/* 引用のデザイン3 */
.entry-content blockquote:after {
content: “””;
font-family: suns-serif;
position: absolute;
bottom: 0;
right: 0;
font-size: 600%;
color: rgb(42, 51, 60);
line-height: 0;
}
冒頭に書いてある引用枠デザインのCSSコードの「引用のデザイン2」を削除。
そして「引用デザイン3」のcolorを黒に書き換えたことで、何とか統一感が出るように変更することが出来ました。
これで一安心です。「innocent」以外で引用枠のデザイン崩れが起きている場合は、これで治せるかどうかは分かりませんが、試してみるといいかもしれません。
ご参考になれば幸いです。