僕の周りでブログをやりながらマネタイズをしている仲間がいるんですが、急にアドセンスから停止処分をくらって止む無くアドセンス広告からの収益が消えてしまった人がいます。
アドセンスの停止をされたらと自分事に置き換えて考えると、心臓が止まりそうでした。
それからというもの、すぐに何が原因なのかを調べて、出来る限りの対策を考えて、対策をしておきました。
そのなかでも、記事ごとにアドセンスの広告を非表示にするやり方が大切だということが分かったので一連のことを書いておこうと思います。
目次 [show]
Google Adsenseのポリシー違反を把握しよう
記事ごとに広告を非表示にする事も大切なんですが、もっと根本的にルールを知っておかないといけない、いや、知っておくことが大切だと思ったので、そこら辺から万遍なく解説していきますね。
最低限のルールとして
- コピペや著作権違反は厳禁
- 反社会的、性的、アダルト、死亡、事故、お酒関係の記事は禁止
- 報酬提供サイトはNG
というようになっています。
詳細に関しては、公式ページで確認した方が早いと思いますので、必ず確認しておきましょう。
なぜ、あの人のアドセンスは停止処分になったのか?
今回停止処分になった友人のサイトは、おそらく「報酬提供サイト」として引っかかったのではないかと、仲間内で話しています。
ポイントサイトについてのコンテンツです。
あくまでも、仲間内での解釈なので、100%の確証はありません。ですが、少なくともこの歴史から学んで、この基準を守ってやっていくつもりです。
俯瞰して抽象化して読んで頂くと、どのジャンルにも当てはめることが出来ると思いますので、頭を使いながら読み進めて欲しいんです。
例えば、今回は、ポイントサイトを紹介していたサイトだったんですが、これが報酬提供サイトと見なされます。
そして、ここからが重要です。ポイントサイトへの直接的リンクがなくても、記事内でポイントサイトの解説&比較を掲載していると「誘導」と判断されてアウトになります。
どのような対策を取るべきだったのか?
ポイントサイトの内容を含む記事であっても、記事ごとにアドセンス広告を非表示にすれば、サイト全体がアウトとはならないということがテストの結果、分かっています。
ですが、これはダメなんです。
ポイントサイトなどの報酬提供サイトのロゴを使った画像は一発アウトです。報酬提供サイトバナーとAdSense広告は絶対に共存できないということなんです。
てっきり「報酬提供サイトへの直接リンクがなければOK」と勝手に思っていました。
どういうことかというと、例えば、ハピタスやポイントタウン等のポイントサイト登録リンクがあるページだけAdSense非表示にしていればOKだろうと思っていたんです。
ですが、リンクがなくてもダメなものはダメというのがはっきりしました。
ただし、僕の調べの中で、どこまで報酬提供サイトについて書いたらアウトなのかという境界線はよく分かっていません。
企業名を書くだけでダメなのか?仕組みを書くとダメなのか?感想を書くだけでダメなのか?体験談を書くとダメなのか?オススメすることだけがダメなのか?かなりグレーな状態ということだけは分かっています。
ただ、ひとつだけ確かなことは、ポイントサイトのロゴを含んだ画像は一発アウトだということです。
アイキャッチ画像が足を引っ張る可能性大
記事内に画像を使っていて、その記事にはアドセンス広告を非表示にする対策をしたら、それでOKなのか?というと実は、死角がいます。
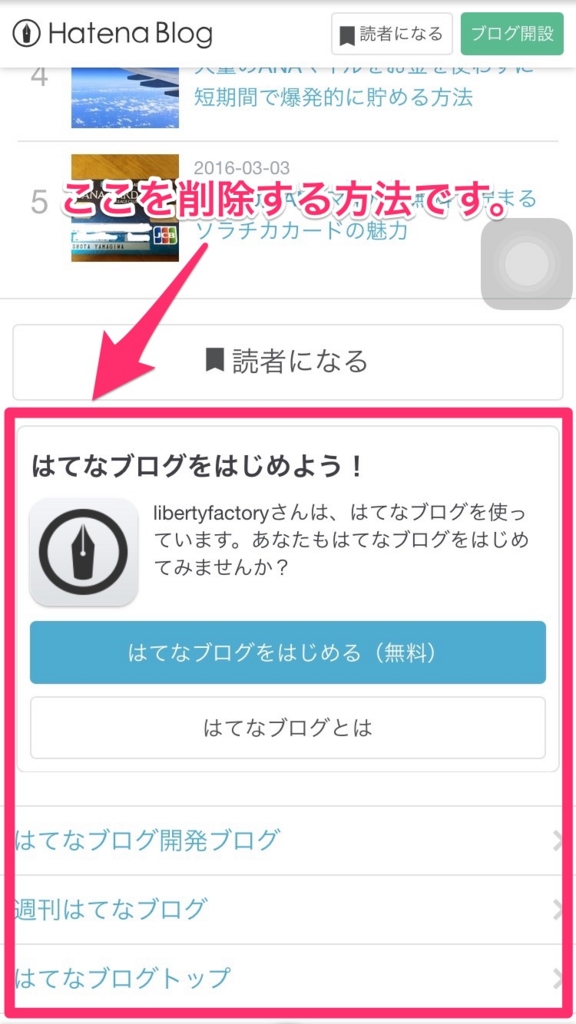
アイキャッチ画像にポイントサイトのロゴを使って、はてブの獲得や記事の閲覧数の上昇によって、サイドバーの「注目記事」に上がってくることがありますよね?
これ、アウトです。
サイドバーの注目記事にポイントサイトのロゴが表示されるということは、あなたのサイトの全てのページで表示されるってことです。
記事ごとにアドセンス広告を非表示にしても露出しちゃうのでアウトなんです。
とにかくアイキャッチ(サムネイル)画像に禁止コンテンツの画像が表示されないようにすることだけは鉄則です。
長くなりましたが、記事ごとにアドセンスの広告を非表示にする方法を解説したいと思います。コピペで使えますので、禁止コンテンツの記事を書いてそうであれば、すぐに対策しておきましょう。
広告非表示用のカテゴリを作成する
今回の方法は、アドセンス広告非表示用のカテゴリーを作成して、そのカテゴリーに分類した記事は、アドセンス広告非表示となるような方法です。
なので、広告非表示用のカテゴリーを事前に作っておきましょう。
「非広告」とか「adblock」とか「ad対策」とか「秘密」とか何でもいいです。
ちなみに僕は「adb」としています。
PC版:アドセンス広告を非表示にする方法
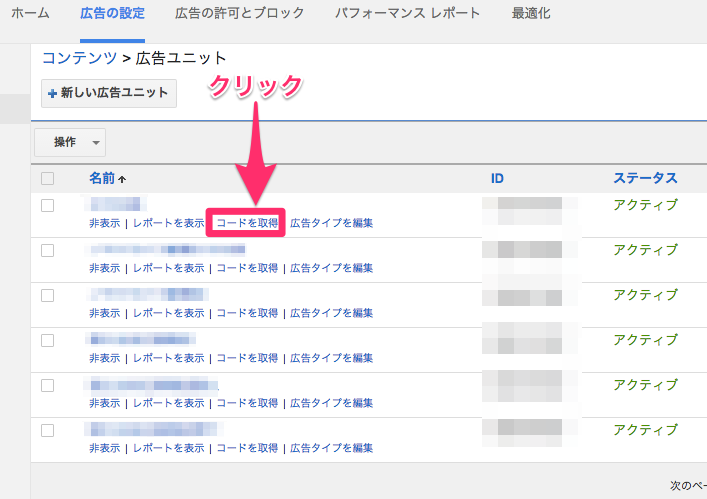
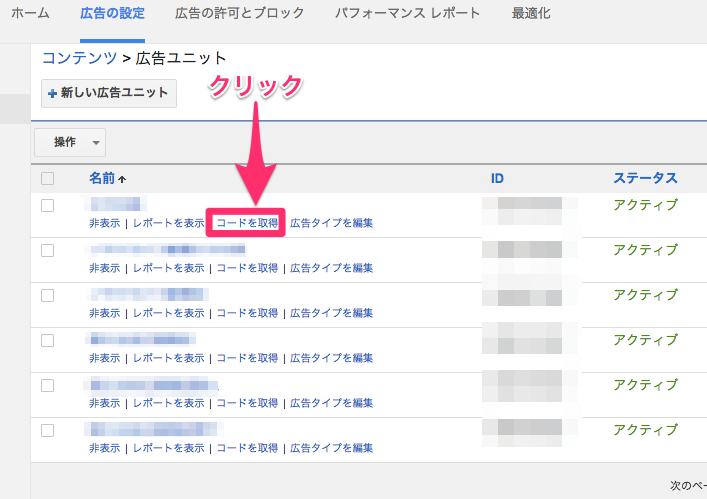
①:アドセンスのサイトから「広告の設定」をクリック。
②:「コードを取得」をクリック。

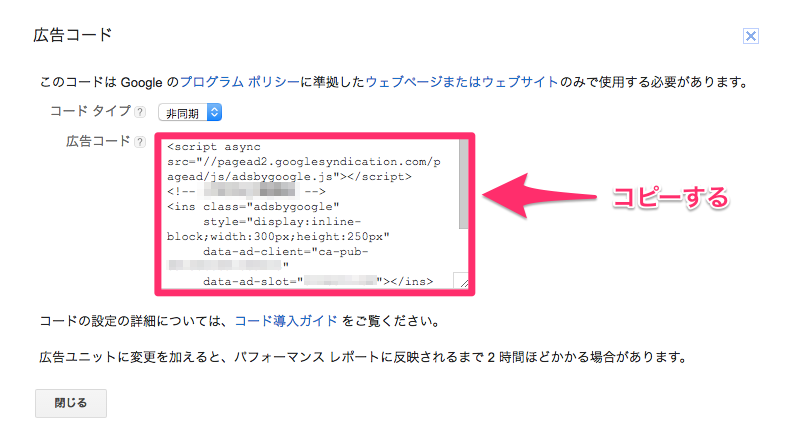
③:コードが出て来ますので、コピーします。

あなたが決めた広告の名前はここでは『あなたのアドセンス広告のユニット名』にしてあります。人それぞれ違います。
<script async src=”//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js”></script>
<!– あなたのアドセンス広告ユニット名 –>
<ins class=”adsbygoogle”
style=”display:inline-block;width:300px;height:250px”
data-ad-client=”ca-pub-******************”
data-ad-slot=”***********”></ins>
<script>
(adsbygoogle = window.adsbygoogle || ).push({});
</script>
④: <!– あなたのアドセンス広告ユニット名 –>の場所を最下部に移動させます。
</script>の下です。
<script async src=”//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js”></script>
<ins class=”adsbygoogle”
style=”display:inline-block;width:300px;height:250px”
data-ad-client=”ca-pub-******************”
data-ad-slot=”***********”></ins>
<script>
(adsbygoogle = window.adsbygoogle || ).push({});
</script><!– あなたのアドセンス広告ユニット名 –>
移動しているのが分かると思います。
⑤:下記コードをアドセンスコードの最上部に貼り付けます。
“adb”となっている場所がカテゴリー名です。カテゴリー名はご自身で決めたものを入力します。
<script>
/*
* AdSense Filter v1.0.0
* Date: 2014-12-10
* Copyright (c) 2014 http://hapilaki.hateblo.jp/
* Released under the MIT license:
* http://opensource.org/licenses/mit-license.php
*/
noAdsTag=“adb”; //広告を設置しないタグを指定
var pageTags=document.getElementsByTagName(“meta”);
function adsFilter(){
for(var i=0;i<pageTags.length;i++){
if( (“article:tag”==pageTags[i].getAttribute(“property”)) && (noAdsTag == pageTags[i].getAttribute(“content”) ) ){
document.write(‘<!–‘);
break;
}
}
}
adsFilter();
</script>
これを全体のコードとしてつなげるとこうなります。
<script>
/*
* AdSense Filter v1.0.0
* Date: 2014-12-10
* Copyright (c) 2014 http://hapilaki.hateblo.jp/
* Released under the MIT license:
* http://opensource.org/licenses/mit-license.php
*/
noAdsTag=“adb”; //広告を設置しないタグを指定
var pageTags=document.getElementsByTagName(“meta”);
function adsFilter(){
for(var i=0;i<pageTags.length;i++){
if( (“article:tag”==pageTags[i].getAttribute(“property”)) && (noAdsTag == pageTags[i].getAttribute(“content”) ) ){
document.write(‘<!–‘);
break;
}
}
}
adsFilter();
</script><script async src=”//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js”></script>
<ins class=”adsbygoogle”
style=”display:inline-block;width:300px;height:250px”
data-ad-client=”ca-pub-******************”
data-ad-slot=”***********”></ins>
<script>
(adsbygoogle = window.adsbygoogle || ).push({});
</script><!– あなたのアドセンス広告ユニット名 –>
⑤のコードの下に④のコードを貼り付けるという感じです。
2つ目以降のアドセンスコードは簡単入力
アドセンス広告を設置している多くの人は、3つ貼り付けていると思います。
ですが、この設定を3つやらなければいけないわけではありません。
⑥:2つ目以降のアドセンス広告は下記のコードをアドセンスコードの上に貼るだけでOKです。
<script>adsFilter();</script>
2つ目以降のアドセンスコードはこのようなコードになります。
⑥+④の組み合わせです。
<script>adsFilter();</script>
<script async src=”//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js”></script>
<ins class=”adsbygoogle”
style=”display:inline-block;width:300px;height:250px”
data-ad-client=”ca-pub-******************”
data-ad-slot=”***********”></ins>
<script>
(adsbygoogle = window.adsbygoogle || ).push({});
</script><!– あなたのアドセンス広告ユニット名 –>
これでPC版の設定は完了です。
スマホ版:アドセンス広告を非表示にする方法
スマホ版はPCと同じ要領です。しかし、アドセンス広告の上に貼るコードが違うのでご注意ください。カテゴリー名をあなたの作成したものに書き換えて下記コードをコピペするだけでOKです。
カテゴリー名はPC版と揃えてください。僕の場合は“adb”です。
<script>
/*
* AdSense Filter v1.0.0
* Date: 2014-12-10
* Copyright (c) 2014 http://hapilaki.hateblo.jp/
* Released under the MIT license:
* http://opensource.org/licenses/mit-license.php
*/
noAdsTag=“adb”; //広告を設置しないタグを指定
var pageTag=document.getElementById(“body”);
function adsFilter(){
if(pageTag.getAttribute(“class”).indexOf(“category-“+noAdsTag)!=-1){
document.write(‘<!–‘);
}
}
adsFilter();
</script>
これをやれば絶対OKという確実性はありませんが、最低限やっておいた方がいい対策です。
何も対策せずに、がっつり収益上がってきたところで停止処分が来るショックは並大抵ではありません。
そうなる前に、バナーを外すか、あるいはGoogle AdSenseは諦めて、忍者やnend、アドランティスなんかに乗り換えた方がいいです。AdSenseほどの高収益は望めませんけどね。
僕はしばらく、この方法で走りたいと思っています。
ちなみにこの記事も広告非表示にしています。
当記事は、こちらの記事を参考にさせていただきました。
指定タグを付けたページにAdsense広告が表示しないスクリプトを書いてみた – ゆとりずむ